Logistik & Fulfillment: Neues Dashboard sorgt für Transparenz und Kundenbindung
Dashboards erfüllt den Zweck Transparenz zu schaffen und wichtige aber auch interessante Daten darzustellen schon seit Anbeginn der Digitalisierung. Ein gutes Dashboard zu realisieren ist dabei aber schwieriger als man meint. Schließlich möchten Unternehmen und deren Kunden nicht 15 verschiedene Dashboards, aus denen sie die Daten manuell kombinieren müssen! Ein Dashboard mit allen relevanten Kennzahlen für den 360°-Rundum-Blick muss her – so auch die Anforderung der weLOG GmbH aus Wetzlar.

Sebastian
Referenz
•
12.02.2024

WeAreGroup entwickelt Web-Anwendung, die ERP-Daten individuell für genau die Anforderungen der weLOG und ihrer Kunden aufbereitet und darstellt
weLOG-Kunden erhalten einen 360°-Überblick über Inventar, Aufträge und Retouren
WeAreGroup liefert Konzeption, Gestaltung und Programmierung aus einer Hand
Hintergrund:
In der Welt des Fulfillments, in der eine Vielzahl von Kund:innen einen genauen Überblick über ihre Inventar- und Paketbewegungen benötigen, ist eine effiziente Datenverwaltung und -zugänglichkeit entscheidend. Unternehmen wie die weLOG GmbH stehen somit vor der Herausforderung, ihren Kund:innen einen transparenten Einblick in ihre Daten zu gewähren, um eine optimale Kontrolle und Analyse zu ermöglichen. Während die weLOG selbst mit dem im Einsatz befindlichen ERP-System Xentral bereits einen guten Überblick über die Gesamtheit der Betriebsabläufe erlangt, bietet es keine Möglichkeit, der eigenen Kundschaft die sie betreffende Teilmenge der Daten zur Verfügung zu stellen. Die Grund-Anforderung an die Entwicklung des neuen Dashboards war also klar: weLOG benötigt eine Lösung, um vorliegende Daten, wie bspw. Aufträge mit nicht lagernden Artikeln, Aufträge mit Adressfehler oder auch Retouren in Bearbeitung, nun auch der eigenen Kundschaft transparent und aufbereitet zugänglich zu machen. Gleichzeitig soll mit Reportings zu häufig retournierten Artikeln oder Top-Absatz-Ländern ein effektives Kontroll- und Optimierungsinstrument für die Kund:innen geschaffen werden. Schnell kam jedoch auch der Wunsch nach einer Erweiterung der Dashboard-Lösung auf. weLOG selbst ist auf eine möglichst saubere und aktuelle Übermittlung von Produktdaten durch die Kund:innen angewiesen. Gerade im Fulfillment-Bereich sind Dienstleister für die Optimierung und Anpassung von Unternehmensprozessen auf Daten wie die Packmaße oder das Gewicht einzelner Produkte angewiesen, die in den Online-Shops – dem Haupt-Datenlieferanten von B2C-Brands hin zu weLOG – allerdings nicht gepflegt werden, weil sie für die Endverbraucher:innen nur selten relevant sind. Zusätzlich zur Einsicht der oben genannten Daten sollen weLOG-Kund:innen über das neue Dashboard nun auch die Möglichkeit erhalten, die Stammdaten ihrer Produkte zu pflegen und Aktualisierungen an das weLOG-Team übermitteln zu können.
Herausforderung:
Die Herausforderung in diesem Projekt bestand darin, eine Anwendung zu erarbeiten, welche die Anforderungen der weLOG GmbH und die ihrer unglaublich vielfältigen Kund:innen im gleichen Maße berücksichtigt und in einem MVP so gut abbildet, dass dieser für die Strategie-Erarbeitung zur Weiterentwicklung der Software zur Rate gezogen werden kann. Durch eine fundierte Analyse der genannten Anforderungen durch das weLOG-Team und eine ergänzende Marktrecherche konnten Basis-Funktionen identifiziert sind, die für alle B2C-Brands einen Mehrwert bieten, egal, ob diese in den Bereichen Beauty, Fashion, Lebensmittel, Bürobedarf, Merchandise oder mehr tätig sind. Insbesondere die Durchführung der Marktrecherche und das Einbringen unserer Erfahrungswerte war in diesem Projekt wertvoll, da aus der Zielgruppe der B2C-Brands keine Ansprechpartner zur Anforderungs-Erhebung zur Verfügung standen. Grundlegende Anforderungen wie eine schnell abrufbare Anwendung, die Nutzung eines Single-Sing-On-Systems, die Berücksichtigung von Corporate Design Richtlinien bei der Erarbeitung des Design-Systems für die Anwendung, eine zukunftsgerichtete und flexible Datenbankstruktur oder auch der Export von Daten durch die Kund:innen waren in diesem Projekt keine Herausforderung. Da wir in der Auswahl von Architektur und Tech-Stack der Dashboard-Anwendung völlig frei waren, konnten wir die grundlegenden Weichen für die Erfüllung dieser Anforderungen von Anfang an stellen und somit Problemen im Projektverlauf vorbeugen.

Lösung:
Gemeinsam mit dem Team der weLOG GmbH konnten wir den MVP der neuen Dashboard-Anwendung in 5 Projektabschnitten erfolgreich Implementieren. Um eine stabile und flexible Basis für die Entwicklung zu legen, setzten wir innerhalb des Backends auf ein StrapiCMS., welches über Apollo und GraphQL mit dem Frontend kommuniziert. Bei der Gestaltung der Benutzeroberfläche im Frontend vertrauen wir auf TailwindCSS als Open-Source-Framework und GatsbyJS als Open-Source-Generator. Im Betrieb der Plattform haben wir uns für das Datenbankmanagementsystem PostgreSQL entschieden. Das Hosting der Anwendung wird kostengünstig über die Cloudplattform Heroku bereitgestellt.

Projektabschnitt 1: Analyse der erhobenen Anforderungen, Marktanalyse, Auswahl der passenden Architektur und des Tech-Stacks
Eingeleitet wurde das Projekt mit einem gemeinsamen Kick-Off zwischen dem Projektmanagement der WeAreGroup und den Projektverantwortlichen der weLOG GmbH, bei dem das zuvor erarbeitete Umsetzungskonzept präsentiert und finalisiert wurde. Dies ist in der Regel eine wichtige Basis für die Planung des Projekts, da dies die Sprintplanung erleichtert und Abläufe planbar macht. So wissen alle Projektverantwortlichen auch auf Kundenseite stets, in welchen Projektphasen das Entwicklungsteam auf Feedback oder Entscheidungen angewiesen ist. Dem Umsetzungskonzept liegen neben einer Analyse der bereits im Vorfeld erhobenen Anforderungen auch eine Analyse des Marktes und von etwaigen Lösungen der Konkurrenz zugrunde. Ebenfalls enthält das Umsetzungskonzept einen ausgearbeiteten Vorschlag zur Auswahl der passenden Architektur und des Tech-Stacks für die Umsetzung der Projektziele.
Projektabschnitt 2: Erarbeitung Anwendungsstruktur & Nutzerführung mithilfe von LoFi-Wireframes, Übertrag in ein HiFi-Design und Gestaltung des Design-Systems
In Projektabschnitt 2 wurden zunächst die User Storys auf Basis der detaillierten Konzeption entwickelt und daraus ein erster Low-Fidelity-Click-Dummy erstellt, um die gewünschte Funktionalität mit dem Kunden abzustimmen. Schnell war klar, dass das User-Interface Design-Team die Entwicklung eines Design-Systems für die weLOG GmbH angehen und den Click-Dummy in eine High-Fidelity-Variante übertragen konnte. Dieser Click-Dummy bildete für das Entwicklungsteam die Basis und grundlegende Orientierungshilfe, um die Software mit allen abgestimmten Anforderungen umgesetzt. Den Projektverantwortlichen von weLOG wurde bei wöchentlichen Meetings die erreichten Schritte im Entwicklungsvorgang präsentiert, evaluiert und ggf. Wünsche zu Anpassungen und Änderungen aufgenommen. Selbstverständlich wurde das entwickelte Design-System dokumentiert und dem Kunden zugänglich gemacht. Zeitgleich zum Projektfortschritt im UI & UX Bereich des Projekts, wurde die grundlegende Struktur der Anwendung aufgesetzt und konfiguriert. Dazu gehörte beispielsweise das Aufsetzen eines Log-In Bereichs für Kunden und Mitarbeitende mit entsprechender Single-Sign-on-Lösung für die Anmeldung, welche es erlaubt, sich mit einem bestehenden Account bei Microsoft 356 oder Google anmelden zu können ohne einen neuen Account erstellen zu müssen.
Projektabschnitt 3: Implementierung einer Komponenten-Bibliothek nach dem Atomic Design Prinzip
Um die Frontend-Entwicklung des Dashboard zu vereinfachen und zu Beschleunigen, haben wir das in Projektphase 2 erarbeitete Design-System als Komponenten-Bibliothek im Frontend-Workshop Storybook nach dem Atomic Design Prinzip implementiert. Dieses vorgehen hat für die weLOG GmbH den immensen Vorteil, dass die Komponentenbibliothek auch zukünftig in weiteren Software-Projekten angewandt werden kann, somit kann ein bestehenden Design-System und dessen Bibliothek für zukünftige Bedürfnisse weiterentwickelt werden, statt in neuen Projekten von Grund auf beginnen zu müssen. Die grundlegenden Bausteine in einer Komponentenbibliothek nach dem Atomic Design Prinzip sind die Atome, die in der Regel einzelne UI-Elemente darstellen, wie Buttons, Input-Felder oder Icons. Diese Atome können dann zu Molekülen kombiniert werden, die aus einer Gruppe von Atomen bestehen, wie z.B. ein Suchfeld, das aus einem Input-Feld und einem Button besteht. In der Komponentenbibliothek konnten so alle Atome, Moleküle, Organismen, Templates und Seiten als wiederverwendbare Komponenten zusammengefasst werden.

Projektabschnitt 4: Frontend-Entwicklung des Dashboards
In Projektabschnitt 4 lag der Fokus auf der Entwicklung des eigentlichen Dashboards unter Verwendung der in den Abschnitten 1 bis 3 erarbeiteten Zwischenergebnisse. Die im folgenden aufgelisteten Hauptfeature wurden dabei für die weLOG GmbH in stetiger Rücksprache und Feedbackzyklen implementiert:
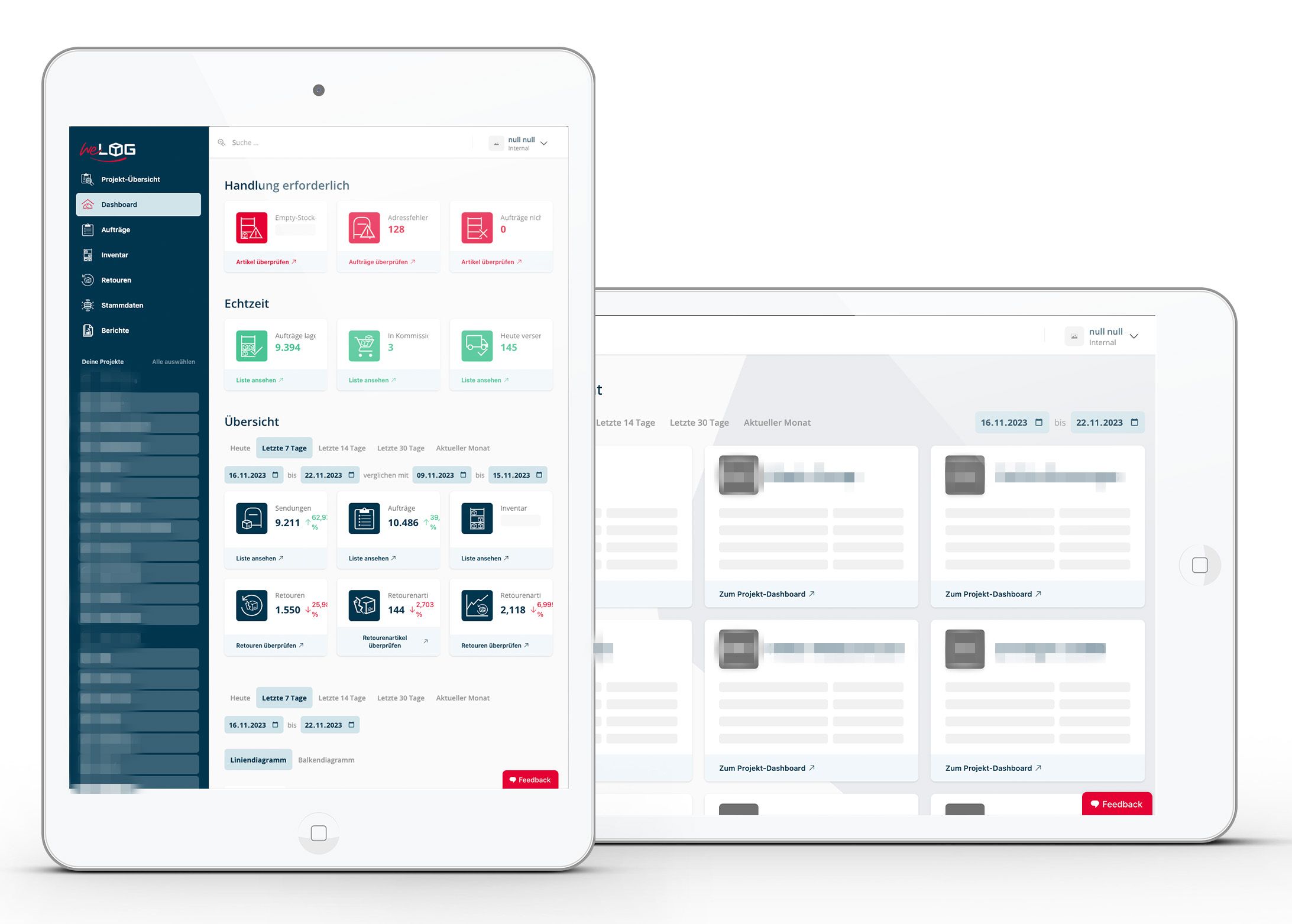
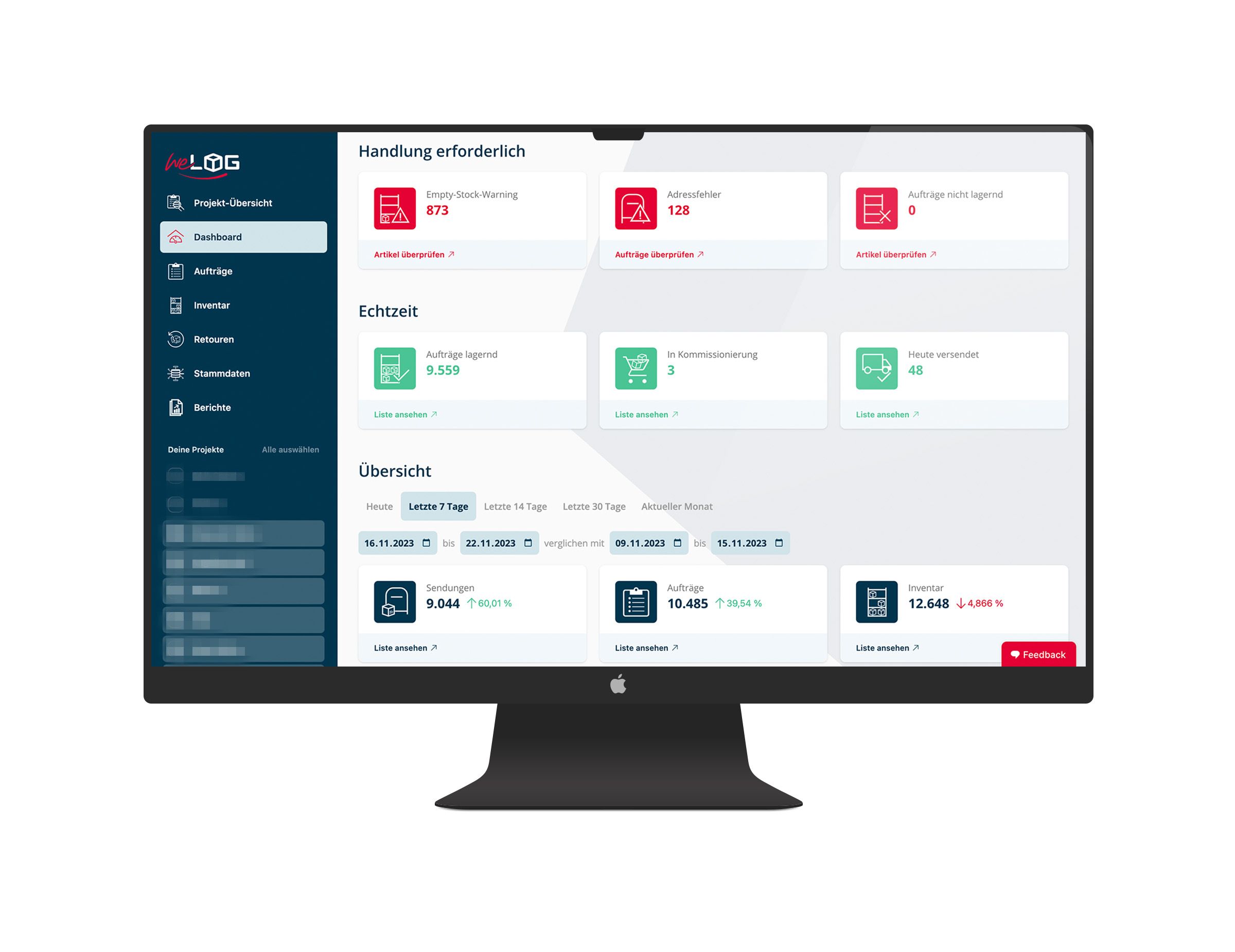
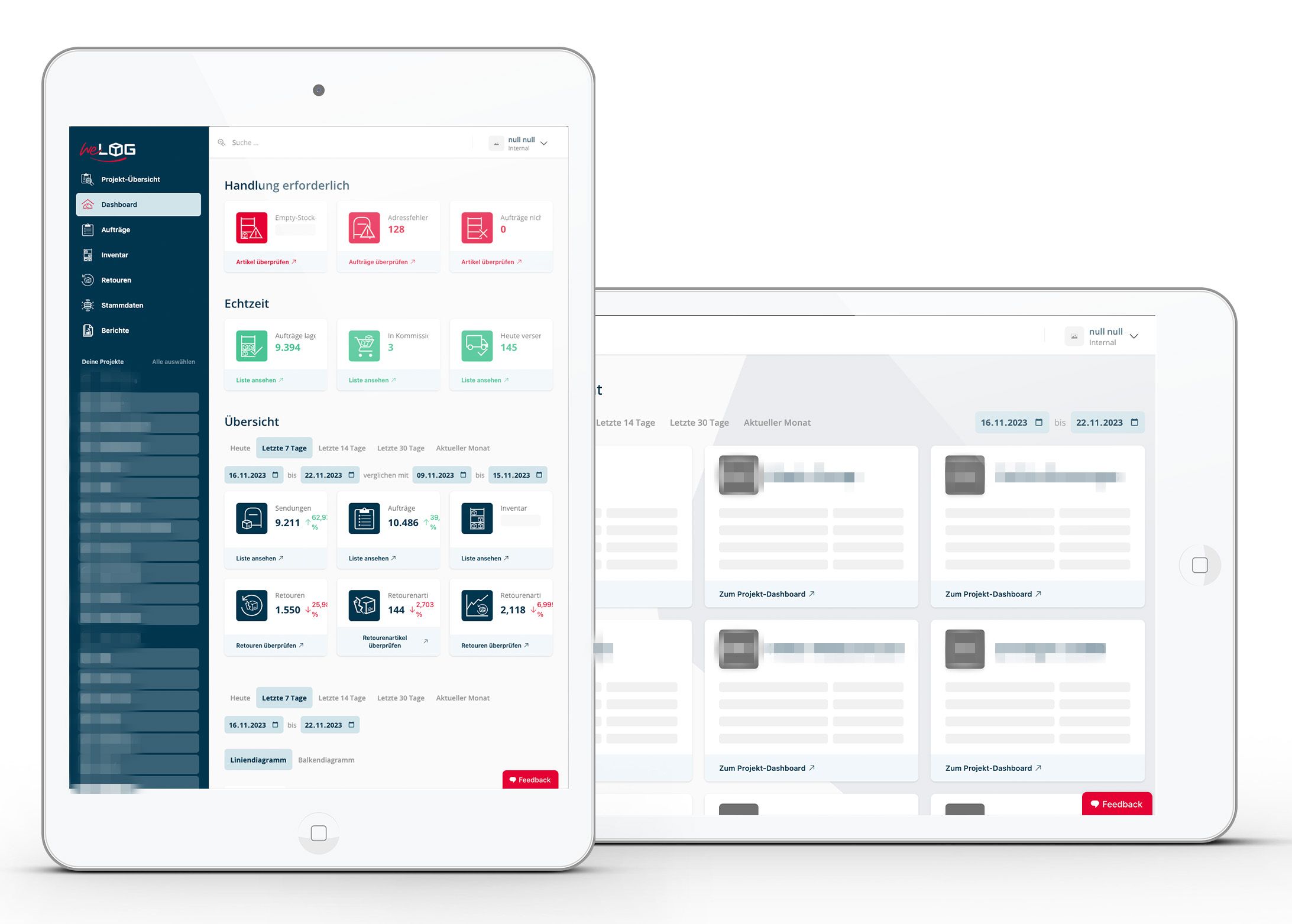
Implementierung der Hauptansicht „Dashboard“, auf welcher Kunden einen Überblick über folgende Parameter erhalten: Erforderliche Handlungen - Kunden werden über das Dashboard informiert, wenn sein Artikelbestand ein von ihnen festgelegtes Limit erreicht hat,, wenn Adressfehler die Abwicklung einer Sendung behindert und wenn Artikel aus offenen Aufträgen nicht-lagernd sind. Echtzeitkontrolle - In diesem Abschnitt können Kunden den Status Quo des aktuellen Tages nachvollziehen, und einsehen, welche Aufträge zum aktuellen Zeitpunkt lagern, in Komissionierung oder bereits versendet sind. Gesamtübersicht – Diese Ansicht zeigt Kunden an, wie viele Sendungen, Aufträge, Retouren und Retourenartikel insgesamt im System hinterlegt sind. Zusätzlich lassen sich hier auch Inventarbestand und Retourenartikeldurchschnitt anzeigen. Hierbei wurde eine Funktion implementiert, mit der Nutzer die Zeiträume zur Gesamtübersicht frei wählen können, um einen klaren Überblick für individuelle zu gewinnen. Die Übersicht kann außerdem grafisch in Form eines Linien- oder Balkendiagramms angezeigt werden.
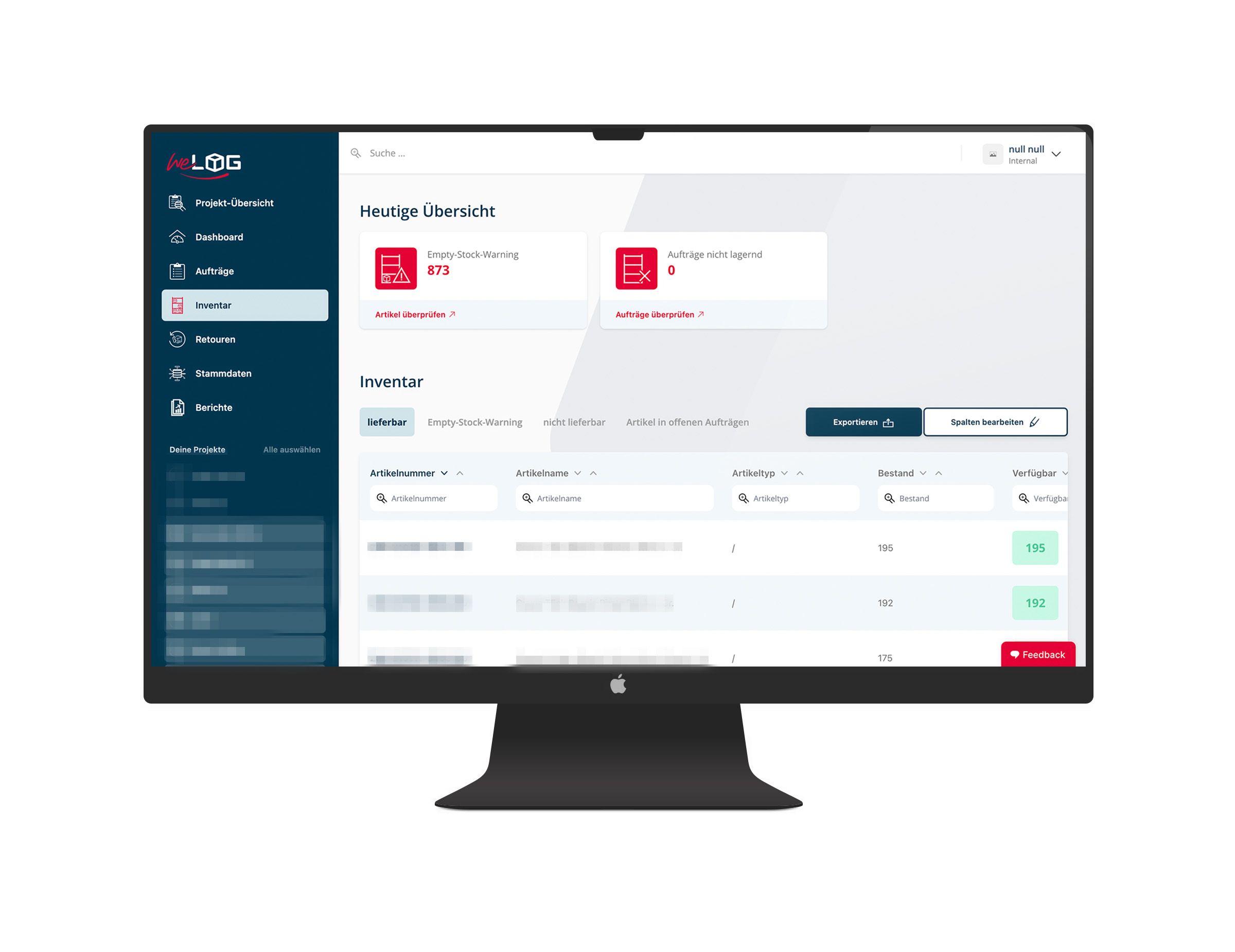
Implementierung der Ansichten „Aufträge“, „Inventar“ und „Retourern“ über welche Kunden ihre zugehörigen Informationen abrufen können. Darunter fallen unter anderem folgende Parameter: Kennzahlen zu lagernden, nicht-lagernden, versendeten und kommissionierten Aufträgen und Artikeln – Diese sind auch individuell abrufbar und lassen sich in der Ansicht mit frei wählbaren Eigenschaften anzeigen. So kann der Kunde über ein Drop-Down Menü festlegen, ob er beispielsweise nur Versandart, Land oder Kunde eines Auftrags sehen möchte oder weitere Informationen wie beispielsweise Bestelldatum und Auftragsnummer angezeigt bekommen möchte. Retourenansicht – Hier gewinnen Nutzer eine ähnliche Übersicht wie im Bereich der Aufträge und Artikel, können zusätzlich aber auch den Retourenartikeldurschnitt ermitteln, welcher dem Kunden Auskunft darüber gibt, wie viele Retoure im Durchschnitt eingegangen sind. Dadurch können konkrete Handlungsbedarfe für das Controlling und Marketing definiert werden.
Implementierung der Ansicht „Stammdaten“ auf welcher die Stammdaten zu Artikeln des Kunden einsehbar sind. Ebenfalls kann das weLOG Team in diesem Bereich von den Nutzern mit Änderungswünschen oder Löschanfragen zu Artikel kontaktiert werden. Die Anreicherung der hinterlegten Stammdaten, also Artikelnummer, Artikelname, Artikelstandort, EAN (European Article Number), Länge, Breite, Höhe, etc. tragen nicht nur zu einer sauberen Erfassung der Daten bei, sondern unterstützen die weLOG auch bei der Abfertigung des Versands, da manche Stammdaten Auskunft darüber geben können, wie Aufträge in bestimmten Fällen abgewickelt werden müssen (Beispiel: Paketmaße)
Implementierung der Ansicht „Berichte“ inkl. einer Exportfunktion: Über diese Ansicht hat der Nutzer die Möglichkeit, Artikel und Aufträge über einen bestimmten Zeitraum zu vergleichen und so festzustellen, welche die Top-Artikel‚ die Top-Länder und die meist retournierten Artikel jeweils nach verkauften Einheiten sind. Mit dem Vergleich der verschiedenen Berichte über bestimmte Zeiträume hinweg, lassen sich so ebenfalls Maßnahmen für Controlling oder auch Marketing ableiten. Diese Berichte und auch alle weiteren Tabellenansichten aus der Anwendung können auch PDF-Dokument exportiert werden.
Projektabschnitt 5: Testphase und Einführung
In der fünften und letzten Phase des MVP-Projekts galt es, das Dashboard auf alle seine Funktionen zu prüfen und die korrekte Berechnung sowie reibungslose Abläufe zwischen allen implementierten Schnittstellen noch einmal zu kontrollieren. Da während der Implementierung des Dashboard durch uns auch die Datenbasis des Kunden in seinem ERP-System ständig aktualisiert und verbessert wurde, um weitere Features abzubilden, bestand die Gefahr, dass bereits getestet und als funktionstüchtig Befunde Feature noch einmal Fehler aufweisen. Dieser Umstand erforderte eine besonders detaillierte Prüfung durch alle Projektbeteiligten. Nachdem die letzten Tests durch uns abgeschlossen wurden konnte die WebApp inkl. dazugehöriger Dokumentation zu ersten Kunden-Tests an weLOG übergeben werden.

Fazit & Ausblick:
Die Webapplikation der weLOG GmbH bietet nach der Fertigstellung des MVP vielfältige Möglichkeiten zur Weiterentwicklung. Gerade die Integration von weiteren Daten und Kennzahlen macht das Dashboard in seiner Aussagekraft immer detaillierter und ermöglicht bessere Controlling- und Reportingmaßnahmen. Weiterhin wäre es denkbar, den vollständigen Onboarding-Prozess eines neuen weLOG Kunden über das Kundendashboard abzubilden. Dabei könnten beispielsweise Stammdaten mit einer Schnittstelle zum Online-Shop des Kunden erfasst werden. Ebenfalls könnte die aktuelle Version um Funktionen wie Rechnungserstellung und Buchhaltung erweitert werden, um einen noch größeren Nutzen zu generieren und einen zentralen Punkt für die Übergabe aller Daten zu schaffen. Dazu könnte auch die Abbildung der Kundenkommunikation über das Portal zählen. Eine Skalierung der Plattform ist durch ihren innovativen Aufbau problemlos möglich und viele der hier beschriebenen Feature und Lösungswege können auch für Unternehmen aus anderen Branchen mit ähnlichen Prozessen interessant und nutzbar gemacht werden.
Haben Sie auch eine Idee für ein digitales Produkt, eine App oder Web-Anwendung? Kontaktieren Sie uns! Wir freuen uns, die spezifischen Anforderungen zu besprechen und für Sie eine maßgeschneiderte Lösung zu entwickeln!

